|
900
|
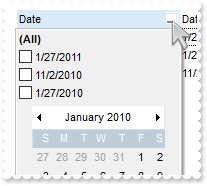
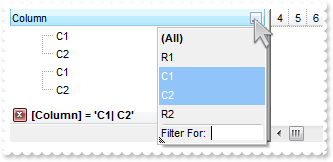
How do I get sorted the column as string, numeric, date, date and time. Also how can it be applied to drop down filter panel

OleObject oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column1 = oGantt.Columns.Add("DateTime")
var_Column1.SortType = 3
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2 = oGantt.Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.DisplayFilterButton = true
var_Column2.DisplayFilterPattern = false
var_Column2.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column2.FormatColumn = "time(value)"
var_Column3 = oGantt.Columns.Add("Numeric")
var_Column3.SortType = 1
var_Column3.DisplayFilterButton = true
var_Column3.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Column4 = oGantt.Columns.Add("String")
var_Column4.DisplayFilterButton = true
var_Column4.FilterList = 1296 /*exShowFocusItem | exShowCheckBox | exSortItemsDesc*/
var_Items = oGantt.Items
h = var_Items.AddItem(2010-01-27)
var_Items.CellCaption(h,1,DateTime(2010-01-27,10:00:00))
var_Items.CellCaption(h,2,var_Items.CellCaption(h,1))
var_Items.CellCaption(h,3,1)
var_Items.CellCaption(h,4,var_Items.CellCaption(h,3))
h = var_Items.AddItem(2011-01-27)
var_Items.CellCaption(h,1,DateTime(2011-01-27,09:00:00))
var_Items.CellCaption(h,2,var_Items.CellCaption(h,1))
var_Items.CellCaption(h,3,11)
var_Items.CellCaption(h,4,var_Items.CellCaption(h,3))
h = var_Items.AddItem(2010-11-02)
var_Items.CellCaption(h,1,DateTime(2010-11-02,09:00:00))
var_Items.CellCaption(h,2,var_Items.CellCaption(h,1))
var_Items.CellCaption(h,3,2)
var_Items.CellCaption(h,4,var_Items.CellCaption(h,3))
oGantt.Columns.Item("DateTime").DisplayFilterDate = false
oGantt.EndUpdate()
|
|
899
|
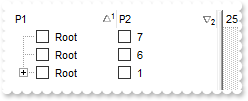
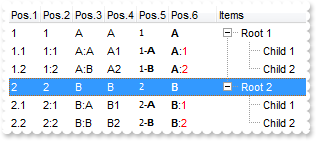
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

OleObject oGantt,var_Column,var_Column1,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("P1")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Column1 = oGantt.Columns.Add("P2")
var_Column1.Def(0,true)
var_Column1.PartialCheck = true
var_Column1.FormatColumn = "1 index ``"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.InsertItem(h,,"Child A")
var_Items.InsertItem(h,,"Child B")
var_Items.AddItem("Root")
var_Items.AddItem("Root")
oGantt.SingleSort = false
oGantt.Layout = "multiplesort=" + CHAR(34) + "C0:1 C1:2" + CHAR(34) + ";collapse=" + CHAR(34) + "" + CHAR(34) + ""
oGantt.EndUpdate()
|
|
898
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
/*begin event OLEStartDrag(oleobject Data, long AllowedEffects) - Occurs when the OLEDrag method is called.*/
/*
Data.SetData("data to drag")
oGantt = ole_1.Object
AllowedEffects = 1
*/
/*end event OLEStartDrag*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.OLEDropMode = 1
oGantt.Background(34,RGB(255,255,255))
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
|
|
897
|
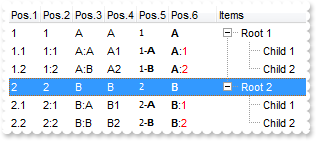
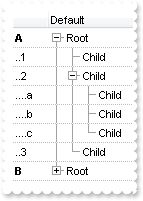
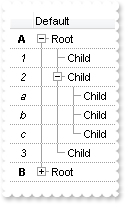
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

OleObject oGantt,var_Column,var_Columns,var_Items
any h,hChild
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = -2
oGantt.AutoDrag = 3
oGantt.HasLines = 1
oGantt.Indent = 16
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
896
|
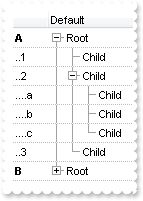
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

OleObject oGantt,var_Column,var_Columns,var_Items
any h,hChild
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.GridLineColor = RGB(190,190,190)
oGantt.DrawGridLines = -2
oGantt.AutoDrag = 3
oGantt.HasLines = 1
oGantt.Indent = 16
var_Columns = oGantt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.Def(49,4)
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
895
|
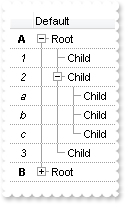
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

OleObject oGantt,var_Column,var_Columns,var_Items
any h,hChild
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.DrawGridLines = -2
oGantt.AutoDrag = 3
oGantt.HasLines = 1
oGantt.Indent = 16
var_Columns = oGantt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
var_Column.Def(17,1)
var_Column.Def(49,4)
var_Column.Alignment = 2
var_Column.AllowSizing = false
var_Column.Width = 24
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
var_Items.ExpandItem(0,true)
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child")
hChild = var_Items.InsertItem(h,,"Child")
var_Items.CellState(hChild,0,1)
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(hChild,,"Child")
var_Items.InsertItem(h,,"Child")
oGantt.EndUpdate()
|
|
894
|
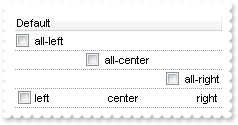
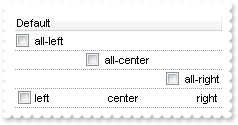
Is it possible to have a different alignment for parts of the cell's caption

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -2
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Default")
var_Column.Def(0,true)
var_Items = oGantt.Items
var_Items.CellHAlignment(var_Items.AddItem("all-left"),0,0)
var_Items.CellHAlignment(var_Items.AddItem("all-center"),0,1)
var_Items.CellHAlignment(var_Items.AddItem("all-right"),0,2)
h = var_Items.AddItem("left<c>center<r>right")
var_Items.CellCaptionFormat(h,0,1)
oGantt.EndUpdate()
|
|
893
|
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
OleObject oGantt,var_Column,var_Column1,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
var_Column.Def(16,false)
var_Column.Def(64,true)
var_Column1 = var_Columns.Add("SingleLine")
var_Column1.Def(16,false)
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1,"This is a bit of long text that should break the line")
oGantt.EndUpdate()
|
|
892
|
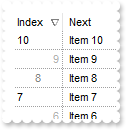
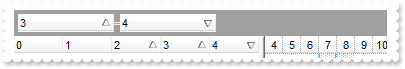
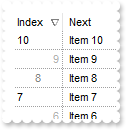
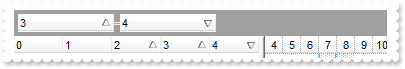
How do I sort the index column as numeric

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.CellData(Item,1,var_Items.ItemToIndex(Item))
*/
/*end event AddItem*/
OleObject oGantt,var_Column,var_Column1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.ColumnAutoResize = true
oGantt.ShowFocusRect = false
var_Column = oGantt.Columns.Add("Next")
var_Column.Def(48,4)
var_Column.Def(52,4)
var_Column1 = oGantt.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
var_Column1.Def(17,1)
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oGantt.EndUpdate()
|
|
891
|
How can I put icons/images into buttons

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oGantt.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
var_Column.Def(17,1)
var_Column.Def(0,true)
var_Column.Def(2,true)
var_Column.Def(3,true)
oGantt.Columns.Add("")
oGantt.DrawGridLines = 2
oGantt.DefaultItemHeight = 20
var_Items = oGantt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGantt.EndUpdate()
|
|
890
|
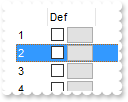
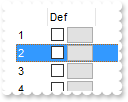
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*begin event CellButtonClick(long Item, long ColIndex) - Fired after the user clicks on the cell of button type. */
/*
oGantt = ole_1.Object
MessageBox("Information",string( "CellButtonClick" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event CellButtonClick*/
/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( "CellStateChanged" ))
MessageBox("Information",string( String(Item) ))
*/
/*end event CellStateChanged*/
OleObject oGantt,var_Column,var_Column1,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
var_Column = oGantt.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
var_Column1 = oGantt.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
var_Column1.Def(0,true)
var_Column1.Def(2,true)
var_Column1.Def(3,true)
oGantt.Columns.Add("")
var_Items = oGantt.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oGantt.EndUpdate()
|
|
889
|
Does filtering work with umlauts / accents characters
OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oGantt.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oGantt.Columns.Item(0).Filter = "*ä*"
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
888
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
OleObject oGantt,var_Columns,var_Items
any h0
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = true
oGantt.ContinueColumnScroll = false
oGantt.MarkSearchColumn = false
oGantt.SearchColumnIndex = 1
oGantt.FilterBarHeight = 0
oGantt.FilterBarPromptVisible = true
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Name").Width = 96
var_Columns.Add("Title").Width = 96
var_Columns.Add("City")
var_Items = oGantt.Items
h0 = var_Items.AddItem("Nancy Davolio")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Andrew Fuller")
var_Items.CellCaption(h0,1,"Vice President, Sales")
var_Items.CellCaption(h0,2,"Tacoma")
var_Items.SelectItem(h0,true)
h0 = var_Items.AddItem("Janet Leverling")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Kirkland")
h0 = var_Items.AddItem("Margaret Peacock")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"Redmond")
h0 = var_Items.AddItem("Steven Buchanan")
var_Items.CellCaption(h0,1,"Sales Manager")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Michael Suyama")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Robert King")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
h0 = var_Items.AddItem("Laura Callahan")
var_Items.CellCaption(h0,1,"Inside Sales Coordinator")
var_Items.CellCaption(h0,2,"Seattle")
h0 = var_Items.AddItem("Anne Dodsworth")
var_Items.CellCaption(h0,1,"Sales Representative")
var_Items.CellCaption(h0,2,"London")
oGantt.FilterBarPromptPattern = "London"
oGantt.EndUpdate()
|
|
887
|
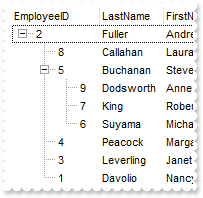
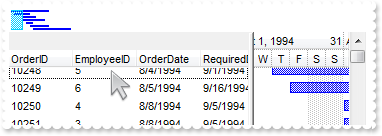
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellCaption(Item,"ReportsTo"),"EmployeeID"))
*/
/*end event AddItem*/
OleObject oGantt,rs
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.Items.ExpandItem(0,true)
oGantt.EndUpdate()
|
|
886
|
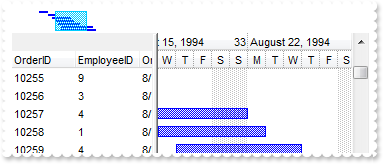
The week number is not correct. What can I do

OleObject oGantt,var_Chart
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
var_Chart.UnitScale = 256
var_Chart.UnitWidth = 32
var_Chart.FirstVisibleDate = 2016-01-01
var_Chart.WeekNumberAs = 0
var_Chart.ScrollTo(var_Chart.FirstVisibleDate,1)
|
|
885
|
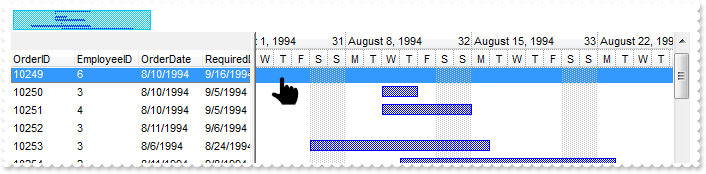
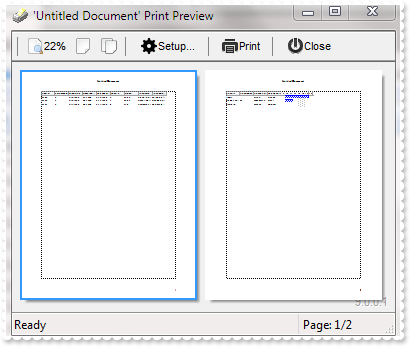
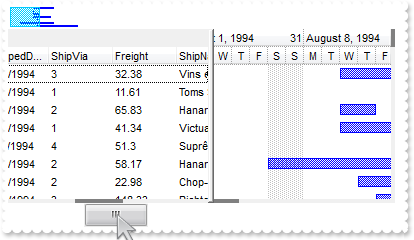
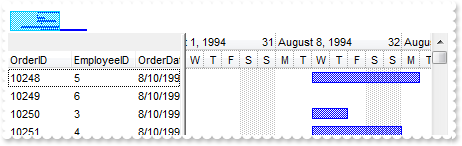
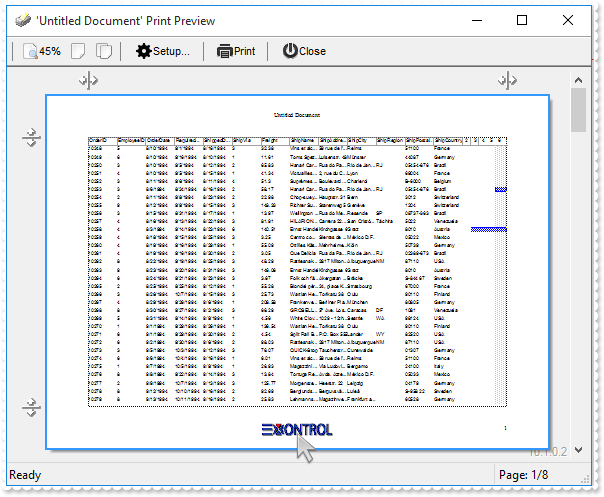
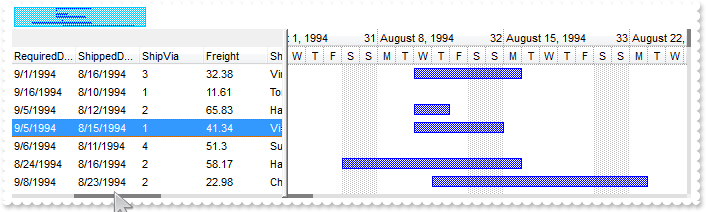
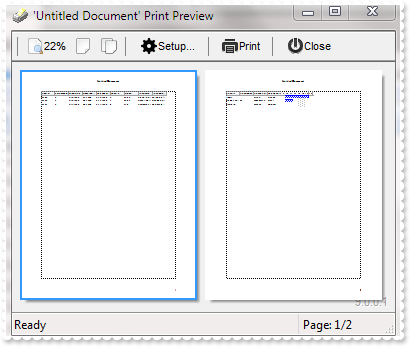
How can I display my logo on print/print-preview

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = 1994-08-04
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PageOrientation = 2
var_Print.HTMLPicture("logo","c:\exontrol\images\zipdisk.gif")
var_Print.ExtraCaption("logo","<img>logo</img>",1,1)
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
884
|
How can I align captions of items with checkbox, with items with no checkbox

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.CellImages(var_Items.AddItem(0),0,"1")
var_Items.CellHasCheckBox(var_Items.AddItem(1),0,true)
var_Items.CellImages(var_Items.AddItem(2),0,"1")
oGantt.EndUpdate()
|
|
883
|
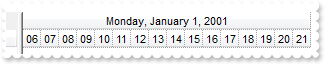
How do I show the chart's labels in 24-hour clock format

OleObject oGantt,var_Chart,var_Level,var_Level1,var_Level2
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>"
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<b><%h%>:00</b>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = true
var_Level1.DrawGridLines = true
var_Level2 = var_Chart.Level(2)
var_Level2.Label = "<%nn%>"
var_Level2.Unit = 1048576
var_Level2.Count = 15
var_Chart.ScrollTo(DateTime(2001-01-01,08:30:00),0)
|
|
882
|
How do I show the chart's labels in 12-hour clock format

OleObject oGantt,var_Chart,var_Level,var_Level1,var_Level2
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.LevelCount = 3
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmm%> <%d%>, <%yyyy%>"
var_Level.Alignment = 17 /*exHOutside | CenterAlignment*/
var_Level.Unit = 4096
var_Level1 = var_Chart.Level(1)
var_Level1.Label = "<b><%h%>:00</b> <%AM/PM%>"
var_Level1.Alignment = 1
var_Level1.Unit = 65536
var_Level1.DrawTickLines = true
var_Level1.DrawGridLines = true
var_Level2 = var_Chart.Level(2)
var_Level2.Label = "<%nn%>"
var_Level2.Unit = 1048576
var_Level2.Count = 15
var_Chart.ScrollTo(DateTime(2001-01-01,08:30:00),0)
|
|
881
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
/*begin event MouseDown(integer Button, integer Shift, long X, long Y) - Occurs when the user presses a mouse button.*/
/*
Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit))
oGantt = ole_1.Object
*/
/*end event MouseDown*/
OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.TreeColumnIndex = -1
oGantt.SelForeColor = oGantt.ForeColor
var_Column = oGantt.Columns.Add("Buttons")
var_Column.Alignment = 1
var_Column.Def(2,true)
var_Items = oGantt.Items
var_Items.AddItem("Button A")
var_Items.AddItem("Button B")
var_Items.AddItem("Button C")
oGantt.EndUpdate()
|
|
880
|
Do you have any Fit-To-Page options when printing the control (W x T, Fit-To )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = 1994-08-04
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "FitToPage =1 x 2"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
879
|
Do you have any Fit-To-Page options when printing the control ( x T, Fit-To Tall )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = 1994-08-04
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "FitToPage = x 2"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
878
|
Do you have any Fit-To-Page options when printing the control ( W x, Fit-To Wide )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = 1994-08-04
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "FitToPage = 2 x"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
877
|
Do you have any Fit-To-Page options when printing the control ( percent view, Adjust-To )

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = 1994-08-04
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "FitToPage = 50%"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
876
|
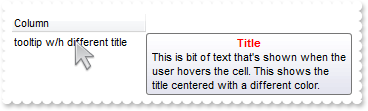
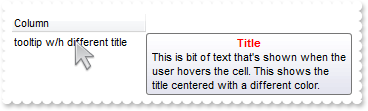
Does the title of the cell's tooltip supports HTML format

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oGantt.Items
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0,"<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color.")
oGantt.EndUpdate()
|
|
875
|
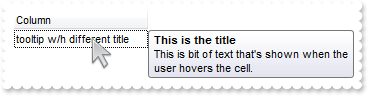
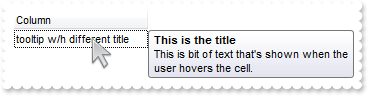
How do I specify a different title for the cell's tooltip

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Column = oGantt.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oGantt.Items
var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0,"This is bit of text that's shown when the user hovers the cell.")
oGantt.EndUpdate()
|
|
874
|
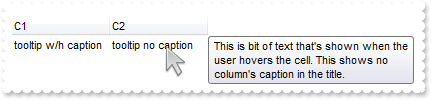
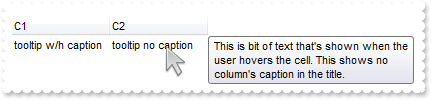
The cell's tooltip displays the column's caption in its title. How can I get ride of that

OleObject oGantt,var_Column,var_Columns,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oGantt.Items
h = var_Items.AddItem("tooltip w/h caption")
var_Items.CellToolTip(h,0,"This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title.")
var_Items.CellCaption(h,1,"tooltip no caption")
var_Items.CellToolTip(h,1,"This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title.")
var_Column = oGantt.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oGantt.EndUpdate()
|
|
873
|
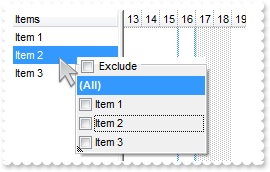
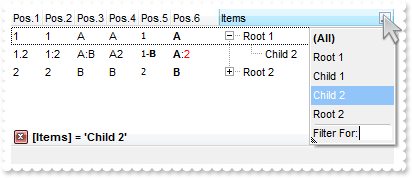
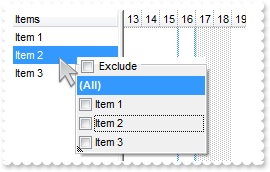
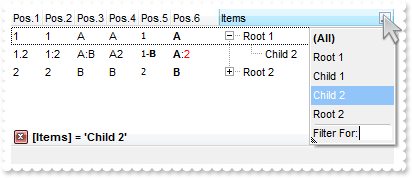
How can I programmatically show the column's filter

/*begin event RClick() - Fired when right mouse button is clicked*/
/*
any i
oGantt = ole_1.Object
i = oGantt.ItemFromPoint(-1,-1,c,hit)
oGantt.Columns.Item(c).ShowFilter("-1,-1,128,128")
*/
/*end event RClick*/
OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ShowFocusRect = false
var_Column = oGantt.Columns.Add("Items ")
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.EndUpdate()
|
|
872
|
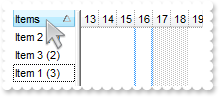
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
Column.SortOrder = 1
oGantt = ole_1.Object
oGantt.SortOnClick = -1
oGantt.Columns.Item("Sort").SortOrder = 1
oGantt.SortOnClick = 1
*/
/*end event ColumnClick*/
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
oGantt.SortOnClick = 1
oGantt.Columns.Add("Items")
oGantt.Columns.Add("Sort").Visible = false
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1,3)
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1,1)
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1,2)
oGantt.EndUpdate()
|
|
871
|
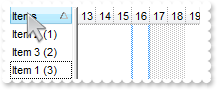
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

/*begin event ColumnClick(oleobject Column) - Fired after the user clicks on column's header.*/
/*
Column.SortOrder = 1
oGantt = ole_1.Object
oGantt.Items.SortChildren(0,"Sort",true)
*/
/*end event ColumnClick*/
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
oGantt.SortOnClick = 1
oGantt.Columns.Add("Items")
oGantt.Columns.Add("Sort").Visible = false
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1,3)
var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1,1)
var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1,2)
oGantt.EndUpdate()
|
|
870
|
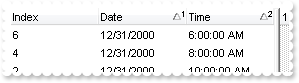
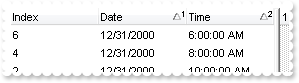
How can I sort by two-columns, one by date and one by time

OleObject oGantt,var_Column,var_Columns,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.SingleSort = false
var_Columns = oGantt.Columns
var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Columns.Add("Date").SortType = 2
var_Column = var_Columns.Add("Time")
var_Column.SortType = 4
var_Column.FormatColumn = "time(value)"
var_Items = oGantt.Items
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaption(h,2,DateTime(2001-01-01,10:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2000-12-31)
var_Items.CellCaption(h,2,DateTime(2001-01-01,10:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaption(h,2,DateTime(2001-01-01,06:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2000-12-31)
var_Items.CellCaption(h,2,DateTime(2001-01-01,08:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2001-01-01)
var_Items.CellCaption(h,2,DateTime(2001-01-01,08:00:00))
h = var_Items.AddItem(0)
var_Items.CellCaption(h,1,2000-12-31)
var_Items.CellCaption(h,2,DateTime(2001-01-01,06:00:00))
oGantt.Layout = "multiplesort=" + CHAR(34) + "C1:1 C2:1" + CHAR(34) + ""
oGantt.EndUpdate()
|
|
869
|
How can I connect to a DBF file
OleObject oGantt,rs
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oGantt.DataSource = rs
oGantt.Chart.PaneWidth(true,0)
oGantt.EndUpdate()
|
|
868
|
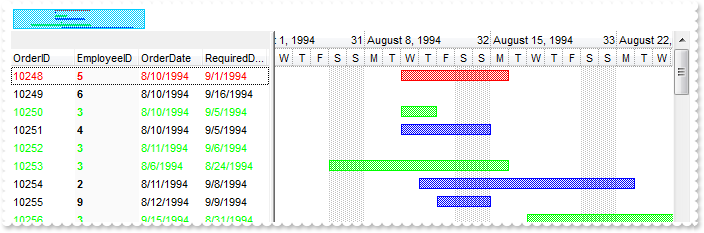
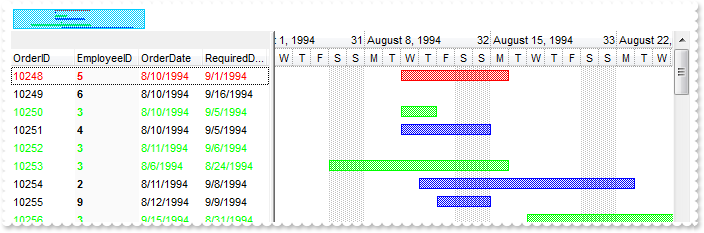
How can I change the bar's color based on values on the columns

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Chart,var_ConditionalFormat,var_ConditionalFormat1,var_ConditionalFormat2,var_ConditionalFormats
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
var_ConditionalFormats = oGantt.ConditionalFormats
var_ConditionalFormat = var_ConditionalFormats.Add("1")
var_ConditionalFormat.ApplyTo = 1 /*0x1 | */
var_ConditionalFormat.Bold = true
var_ConditionalFormat.BackColor = RGB(250,250,250)
var_ConditionalFormat1 = var_ConditionalFormats.Add("%1 = 5")
var_ConditionalFormat1.ApplyToBars = "Task"
var_ConditionalFormat1.BarColor = RGB(255,0,0)
var_ConditionalFormat1.ForeColor = RGB(255,0,0)
var_ConditionalFormat1.BarOverviewColor = RGB(255,0,0)
var_ConditionalFormat2 = var_ConditionalFormats.Add("%1 = 3")
var_ConditionalFormat2.ApplyToBars = "Task"
var_ConditionalFormat2.BarColor = RGB(0,255,0)
var_ConditionalFormat2.ForeColor = RGB(0,255,0)
var_ConditionalFormat2.BarOverviewColor = RGB(0,255,0)
oGantt.EndUpdate()
|
|
867
|
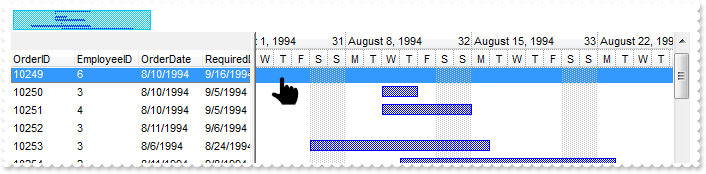
Does your control supports scrolling by touching the screen

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.ContinueColumnScroll = true
oGantt.ScrollBySingleLine = true
oGantt.AutoDrag = 4112 /*exAutoDragScrollOnShortTouch | exAutoDragScroll*/
oGantt.EndUpdate()
|
|
866
|
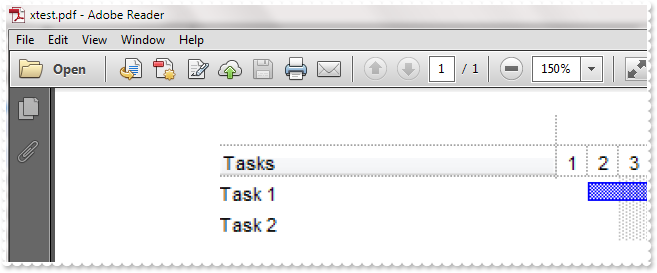
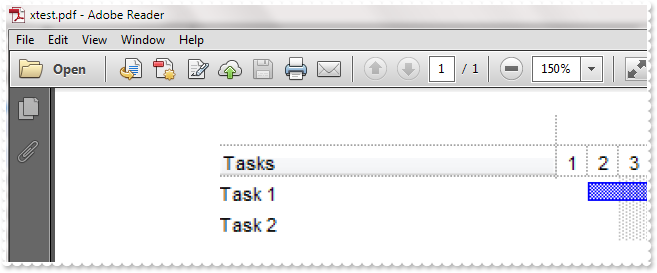
How can I export the control's content to a PDF document (method 1)

OleObject oGantt,var_Chart,var_Items,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,196)
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = 2009-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2009-01-02,2009-01-07)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2009-01-04,2009-01-09)
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.PrintExt = oGantt.Object
var_Print.CopyTo("c:/temp/xtest.pdf")
MessageBox("Information",string( "Look for C:\Temp\xtest.pdf file." ))
oGantt.EndUpdate()
|
|
865
|
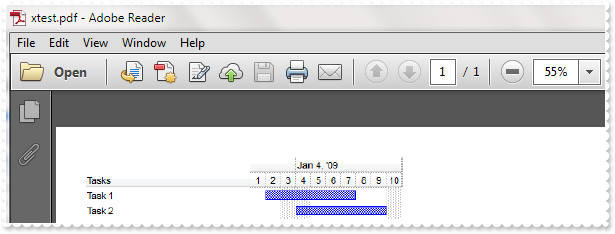
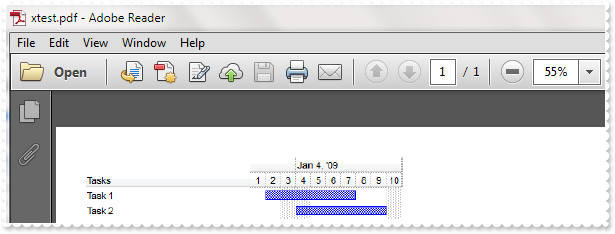
How can I export the control's content to a PDF document (method 2)

OleObject oGantt,var_Chart,var_Items
any var_CopyTo
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,196)
var_Chart.LevelCount = 2
var_Chart.ShowEmptyBars = 1
var_Chart.FirstVisibleDate = 2009-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2009-01-02,2009-01-07)
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2009-01-04,2009-01-09)
var_CopyTo = oGantt.CopyTo("c:/temp/xtest.pdf")
MessageBox("Information",string( "Look for C:\Temp\xtest.pdf file." ))
oGantt.EndUpdate()
|
|
864
|
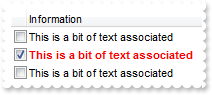
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

/*begin event CellStateChanged(long Item, long ColIndex) - Fired after cell's state has been changed.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.CellCaption(Item,2,var_Items.CellState(Item,0))
*/
/*end event CellStateChanged*/
OleObject oGantt,var_Column,var_ConditionalFormat,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ShowFocusRect = false
oGantt.SelBackMode = 1
var_ConditionalFormat = oGantt.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = RGB(255,0,0)
var_ConditionalFormat.ApplyTo = -1
var_Column = oGantt.Columns.Add("")
var_Column.Def(0,true)
var_Column.Width = 16
var_Column.AllowSizing = false
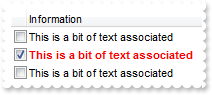
oGantt.Columns.Add("Information")
oGantt.Columns.Add("Hidden").Visible = false
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem(""),1,"This is a bit of text associated")
h = var_Items.AddItem("")
var_Items.CellCaption(h,1,"This is a bit of text associated")
var_Items.CellState(h,0,1)
var_Items.CellCaption(var_Items.AddItem(""),1,"This is a bit of text associated")
oGantt.EndUpdate()
|
|
863
|
How can I use no scroll bars for touch-screens

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.AutoDrag = 16
oGantt.ScrollWidth = 4
oGantt.ScrollHeight = 4
oGantt.Background(384,RGB(192,192,192))
oGantt.Background(392,RGB(192,192,192))
oGantt.Background(404,RGB(224,224,224))
oGantt.Background(388,RGB(128,128,128))
oGantt.Background(276,RGB(224,224,224))
oGantt.Background(264,RGB(192,192,192))
oGantt.Background(260,RGB(128,128,128))
oGantt.Background(256,RGB(192,192,192))
oGantt.ScrollButtonWidth = 0
oGantt.ScrollButtonHeight = 0
oGantt.EndUpdate()
|
|
862
|
How can I print the selected items only

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Items,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.SingleSel = false
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = 1994-08-04
var_Items = oGantt.Items
var_Items.SelectItem(var_Items.ItemByIndex(0),true)
var_Items.SelectItem(var_Items.ItemByIndex(2),true)
var_Items.SelectItem(var_Items.ItemByIndex(4),true)
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "Print = Selection"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
861
|
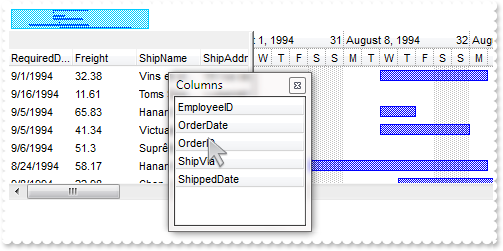
How can I sort the columns to be displayed on the columns floating bar

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("City").Visible = false
var_Columns.Add("Start").Visible = false
var_Columns.Add("End").Visible = false
oGantt.ColumnsFloatBarVisible = true
oGantt.ColumnsFloatBarSortOrder = 1
|
|
860
|
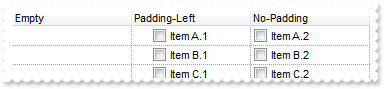
How can I add a vertical padding

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
var_Column = oGantt.Columns.Add("Padding")
var_Column.Def(0,true)
var_Column.Def(16,false)
var_Column.Def(48,6)
var_Column.Def(49,6)
var_Column.Def(50,6)
var_Column.Def(51,6)
var_Items = oGantt.Items
var_Items.AddItem("padding")
var_Items.AddItem("padding")
oGantt.EndUpdate()
|
|
859
|
How do you embed HTML options into the anchor click string

/*begin event AnchorClick(string AnchorID, string Options) - Occurs when an anchor element is clicked.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(AnchorID) ))
MessageBox("Information",string( String(Options) ))
*/
/*end event AnchorClick*/
OleObject oGantt,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Columns = oGantt.Columns
var_Columns.Add("Car").Def(17,1)
var_Items = oGantt.Items
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oGantt.EndUpdate()
|
|
858
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oGantt.SelBackColor = 33554430 /*0x1fffffe*/
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
var_Items.ItemBackColor(var_Items.AddItem("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.AddItem("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.AddItem("green"),RGB(0,255,0))
oGantt.EndUpdate()
|
|
857
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.SelBackMode = 1
oGantt.ShowFocusRect = false
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
var_Items.ItemBackColor(var_Items.AddItem("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.AddItem("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.AddItem("green"),RGB(0,255,0))
oGantt.EndUpdate()
|
|
856
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.SelBackColor = oGantt.BackColor
oGantt.SelForeColor = oGantt.ForeColor
oGantt.ShowFocusRect = true
oGantt.Columns.Add("Items")
var_Items = oGantt.Items
var_Items.ItemBackColor(var_Items.AddItem("red"),RGB(255,0,0))
var_Items.ItemBackColor(var_Items.AddItem("blue"),RGB(0,0,255))
var_Items.ItemBackColor(var_Items.AddItem("green"),RGB(0,255,0))
oGantt.EndUpdate()
|
|
855
|
Do you have any Fit-To-Page options when printing the control

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Print
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.Chart.FirstVisibleDate = 1994-08-04
oGantt.EndUpdate()
var_Print = CREATE OLEObject
var_Print.ConnectToNewObject("Exontrol.Print")
var_Print.Options = "FitToPage = On"
var_Print.PrintExt = oGantt.Object
var_Print.Preview()
|
|
854
|
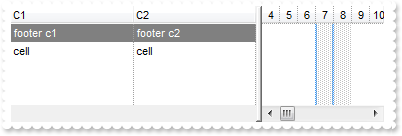
How can I add a footer row

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ShowLockedItems = true
oGantt.DrawGridLines = 2
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
var_Items.LockedItemCount(2,1)
h = var_Items.LockedItem(2,0)
var_Items.ItemBackColor(h,RGB(128,128,128))
var_Items.ItemForeColor(h,RGB(255,255,255))
var_Items.CellCaption(h,0,"footer c1")
var_Items.CellCaption(h,1,"footer c2")
var_Items.CellCaption(var_Items.AddItem("cell"),1,"cell")
|
|
853
|
How can I add a header row

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.ShowLockedItems = true
oGantt.DrawGridLines = 2
oGantt.Columns.Add("C1")
oGantt.Columns.Add("C2")
var_Items = oGantt.Items
var_Items.LockedItemCount(0,1)
h = var_Items.LockedItem(0,0)
var_Items.ItemBackColor(h,RGB(128,128,128))
var_Items.ItemForeColor(h,RGB(255,255,255))
var_Items.CellCaption(h,0,"footer c1")
var_Items.CellCaption(h,1,"footer c2")
var_Items.CellCaption(var_Items.AddItem("cell"),1,"cell")
|
|
852
|
How can I programmatically add more columns to the sort bar and other to be sorted, but not included in the sort bar

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.SortBarVisible = true
var_Columns = oGantt.Columns
var_Columns.Add(String(0))
var_Columns.Add(String(1))
var_Columns.Add(String(2))
var_Columns.Add(String(3))
var_Columns.Add(String(4))
oGantt.Layout = "multiplesort=" + CHAR(34) + "C3:1 C4:2" + CHAR(34) + ";singlesort=" + CHAR(34) + "C2:1" + CHAR(34) + ""
|
|
851
|
How can I fix a column, while other sizable and fill the control's client
OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.ColumnAutoResize = true
oGantt.Columns.Add("Sizable")
var_Column = oGantt.Columns.Add("F")
var_Column.AllowSizing = false
var_Column.Width = 16
|
|
850
|
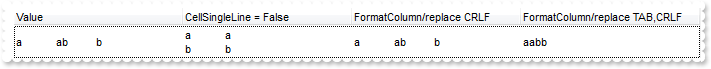
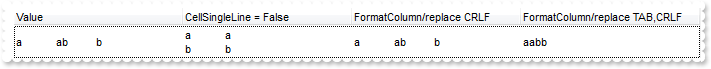
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

OleObject oGantt,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGantt = ole_1.Object
var_Columns = oGantt.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
var_Column.Def(16,false)
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oGantt.Items
var_Items.AddItem("a\ta\r\nb\tb")
|
|
849
|
Is there any way to "unselect" radio group

/*begin event DblClick(integer Shift, long X, long Y) - Occurs when the user dblclk the left mouse button over an object.*/
/*
OleObject var_Items
any h
oGantt = ole_1.Object
var_Items = oGantt.Items
h = var_Items.CellChecked(1234)
var_Items.CellHasCheckBox(0,h,true)
var_Items.CellState(0,h,0)
var_Items.CellHasCheckBox(0,h,false)
*/
/*end event DblClick*/
/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.CellState(var_Items.FocusItem,0,1)
*/
/*end event SelectionChanged*/
OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.MarkSearchColumn = false
oGantt.SelBackColor = RGB(255,255,128)
oGantt.SelForeColor = RGB(0,0,0)
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
h = var_Items.AddItem("Radio 1")
var_Items.CellHasRadioButton(h,0,true)
var_Items.CellRadioGroup(h,0,1234)
h = var_Items.AddItem("Radio 2")
var_Items.CellHasRadioButton(h,0,true)
var_Items.CellRadioGroup(h,0,1234)
var_Items.CellState(h,0,1)
h = var_Items.AddItem("Radio 3")
var_Items.CellHasRadioButton(h,0,true)
var_Items.CellRadioGroup(h,0,1234)
|
|
848
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oGantt.TreeColumnIndex = -1
oGantt.DrawGridLines = -1
oGantt.HeaderHeight = 24
oGantt.DefaultItemHeight = 24
var_Column = oGantt.Columns.Add("Image")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
var_Column.Def(17,1)
oGantt.Columns.Add("Rest")
var_Items = oGantt.Items
var_Items.AddItem("<img>1</img>")
var_Items.AddItem("<img>2</img>")
var_Items.AddItem("<img>3</img>")
oGantt.EndUpdate()
|
|
847
|
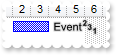
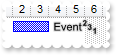
Does your control support subscript or superscript, in HTML captions

OleObject oGantt,var_Chart,var_Items
any h
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2001-01-01
var_Chart.PaneWidth(false,64)
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.AddBar(h,"Task",2001-01-02,2001-01-04,"")
var_Items.ItemBar(h,"",3,"<sha ;;0>Event <b><font ;6><off -6>2<off 4>3<off 4>1")
var_Items.ItemBar(h,"",4,18)
|
|
846
|
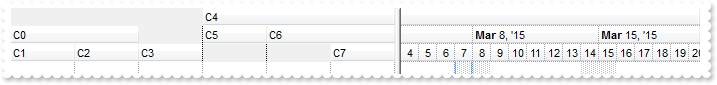
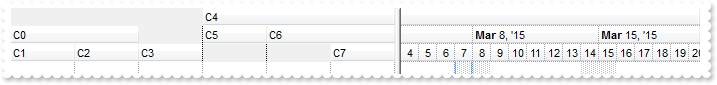
How do I arrange my columns on multiple levels

OleObject oGantt,var_Column,var_Column1,var_Column2,var_Columns
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ColumnAutoResize = false
oGantt.DrawGridLines = -1
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = false
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = false
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = false
var_Columns.Add("C7")
oGantt.EndUpdate()
|
|
845
|
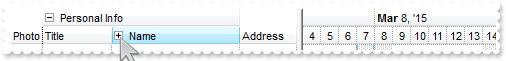
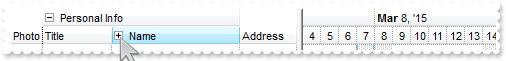
Does your control support expandable header or columns, so I can arrange it on multiple levels

OleObject oGantt,var_Column,var_Column1,var_Columns
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.DrawGridLines = -1
oGantt.BackColorLevelHeader = RGB(240,240,240)
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Photo")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Columns.Add("Personal Info")
var_Columns.Add("Title")
var_Columns.Add("Name")
var_Columns.Add("First")
var_Columns.Add("Last")
var_Columns.Add("Address")
var_Columns.Item("Personal Info").ExpandColumns = "2,3"
var_Column1 = var_Columns.Item("Name")
var_Column1.ExpandColumns = "4,5"
var_Column1.Expanded = false
oGantt.EndUpdate()
|
|
844
|
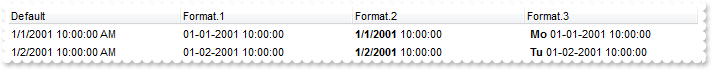
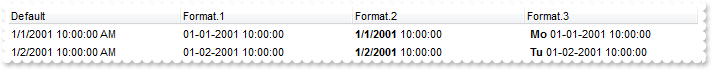
Can I change the format of date to be shown in the control

OleObject oGantt,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.Chart.PaneWidth(true,0)
var_Columns = oGantt.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("Format.1")
var_Column.ComputedField = "%0"
var_Column.FormatColumn = "dateF(value) replace `/` with `-`"
var_Column1 = var_Columns.Add("Format.2")
var_Column1.ComputedField = "%0"
var_Column1.Def(17,1)
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
var_Column2 = var_Columns.Add("Format.3")
var_Column2.ComputedField = "%0"
var_Column2.Def(17,1)
var_Column2.FormatColumn = "` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) ) + `</b> ` + ( dateF(value) replace `/` with `-` )"
var_Items = oGantt.Items
var_Items.AddItem(DateTime(2001-01-01,10:00:00))
var_Items.AddItem(DateTime(2001-01-02,10:00:00))
|
|
843
|
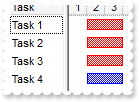
How can I remove all bars from the chart
OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.ClearBars(0)
|
|
842
|
How can I change the color for all bars with a specified key

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.ItemBar(0,"K1",513,255)
|
|
841
|
Is there any automatic way to change a property for all bars with a specified key

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.ItemBar(0,"K1",513,255)
|
|
840
|
How can I remove all bars with specified key

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Task")
oGantt.Chart.FirstVisibleDate = 2001-01-01
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Task 1"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 2"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 3"),"Task",2001-01-02,2001-01-04,"K1")
var_Items.AddBar(var_Items.AddItem("Task 4"),"Task",2001-01-02,2001-01-04,"K2")
var_Items.RemoveBar(0,"K1")
|
|
839
|
How can I find if there is any filter applied to the control

/*begin event FilterChange() - Occurs when the filter was changed.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( "If negative, the filter is present, else not" ))
MessageBox("Information",string( String(oGantt.Items.VisibleItemCount) ))
*/
/*end event FilterChange*/
OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.TreeColumnIndex = -1
oGantt.FilterInclude = 4
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
838
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.TreeColumnIndex = -1
oGantt.FilterInclude = 4
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
837
|
Is there any method to get only the matched items and not the items with his parent

OleObject oGantt,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.LinesAtRoot = -1
oGantt.FilterInclude = 4
var_Column = oGantt.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oGantt.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,,"C1")
var_Items.InsertItem(h,,"C2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
836
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.Layout = "Select=" + CHAR(34) + "0" + CHAR(34) + ";SingleSort=" + CHAR(34) + "C0:2" + CHAR(34) + ";Columns=1"
oGantt.EndUpdate()
|
|
835
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Column")
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oGantt.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oGantt.EndUpdate()
|
|
834
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oGantt.BackColorHeader = 16777216 /*0x1000000*/
oGantt.Background(32,19760895 /*0x12d86ff*/)
|
|
833
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oGantt.Background(92,33554432 /*0x2000000*/)
oGantt.Background(87,50331648 /*0x3000000*/)
oGantt.Background(93,RGB(246,245,240))
oGantt.ColumnsFloatBarVisible = true
|
|
832
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oGantt.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oGantt.Background(87,50331648 /*0x3000000*/)
oGantt.ColumnsFloatBarVisible = true
|
|
831
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

OleObject oGantt
oGantt = ole_1.Object
oGantt.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oGantt.Background(92,33554432 /*0x2000000*/)
oGantt.Background(87,RGB(246,245,240))
oGantt.Background(93,RGB(246,245,240))
oGantt.ColumnsFloatBarVisible = true
|
|
830
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oGantt.ColumnsFloatBarVisible = true
|
|
829
|
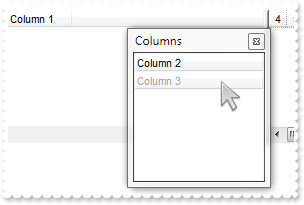
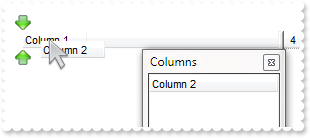
Is it possible to list a column to columns selector/floating bar, but still user can use it

OleObject oGantt,var_Column,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 3")
var_Column.Visible = false
var_Column.Enabled = false
oGantt.ColumnsFloatBarVisible = true
|
|
828
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

OleObject oGantt,var_Column,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 3")
var_Column.Visible = false
var_Column.AllowDragging = false
oGantt.ColumnsFloatBarVisible = true
|
|
827
|
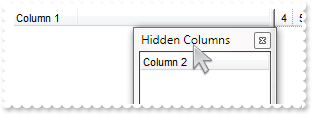
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oGantt.Description(26,"Hidden Columns")
oGantt.ColumnsFloatBarVisible = true
|
|
826
|
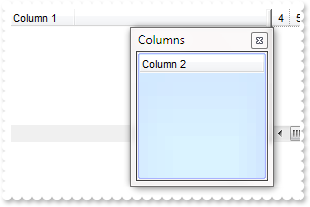
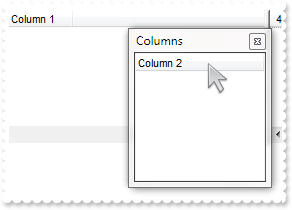
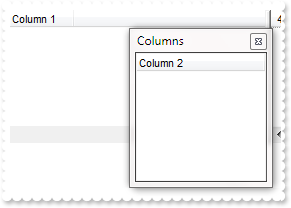
How can I show the columns selector, so the user can drag and drop columns to the view

OleObject oGantt,var_Columns
oGantt = ole_1.Object
oGantt.ColumnAutoResize = false
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2").Visible = false
oGantt.ColumnsFloatBarVisible = true
|
|
825
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

OleObject oGantt,var_Columns
oGantt = ole_1.Object
var_Columns = oGantt.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oGantt.Background(32,-1)
|
|
824
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

OleObject oGantt
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.ScrollBars = 15
oGantt.Chart.ToolTip = ""
oGantt.ScrollPartVisible(0,65536,true)
oGantt.ScrollPartVisible(1,65536,true)
oGantt.ScrollPartVisible(2,65536,true)
oGantt.ScrollWidth = 4
oGantt.Background(276,RGB(240,240,240))
oGantt.Background(260,RGB(128,128,128))
oGantt.ScrollHeight = 4
oGantt.Background(404,oGantt.Background(276))
oGantt.Background(388,oGantt.Background(260))
oGantt.Background(511,oGantt.Background(276))
oGantt.EndUpdate()
|
|
823
|
How can I display the Year in Thai, Buddhist, Korean format

OleObject oGantt,var_Chart,var_Level
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
var_Chart.UnitScale = 4096
var_Level = var_Chart.Level(0)
var_Level.Label = "<%mmmm%> <%d%>, <%loc_yyyy%> <r><%ww%>"
var_Level.Unit = 256
var_Level.ToolTip = var_Level.Label
var_Chart.ToolTip = "<%ddd%> <%m%>/<%d%>/<%loc_yyyy%>"
oGantt.Description(17,oGantt.Chart.MonthNames)
|
|
822
|
How does localization work

OleObject oGantt,var_Chart
oGantt = ole_1.Object
var_Chart = oGantt.Chart
var_Chart.FirstWeekDay = var_Chart.LocFirstWeekDay
var_Chart.MonthNames = var_Chart.LocMonthNames
var_Chart.WeekDays = var_Chart.LocWeekDays
var_Chart.AMPM = var_Chart.LocAMPM
var_Chart.LevelCount = 2
var_Chart.PaneWidth(false,0)
|
|
821
|
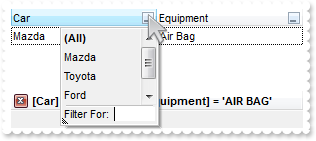
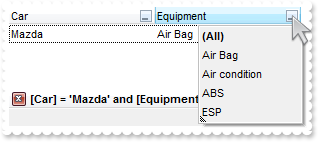
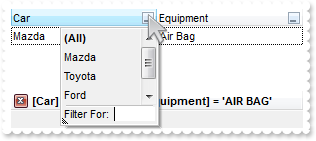
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

OleObject oGantt,var_Column,var_Column1,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
820
|
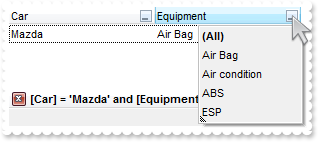
How can I have a case-sensitive filter

OleObject oGantt,var_Column,var_Column1,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.MarkSearchColumn = false
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 496 /*exFilterDoCaseSensitive | exFilter*/
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 /*exFilterDoCaseSensitive | exPattern*/
var_Column1.Filter = "Air Bag"
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag")
var_Items.CellCaption(var_Items.AddItem("Toyota"),1,"Air Bag,Air condition")
var_Items.CellCaption(var_Items.AddItem("Ford"),1,"Air condition")
var_Items.CellCaption(var_Items.AddItem("Nissan"),1,"Air Bag,ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"Air Bag, ABS,ESP")
var_Items.CellCaption(var_Items.AddItem("Mazda"),1,"ABS,ESP")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
819
|
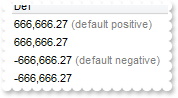
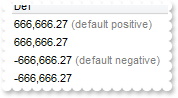
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

/*begin event SelectionChanged() - Fired after a new item has been selected.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.ClearItemBackColor(0)
var_Items.ItemBackColor(var_Items.SelectedItem(0),RGB(128,255,255))
*/
/*end event SelectionChanged*/
OleObject oGantt,var_Column,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
oGantt.SelForeColor = oGantt.ForeColor
oGantt.SelBackColor = oGantt.BackColor
oGantt.ShowFocusRect = false
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column.Def(17,1)
var_Items = oGantt.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oGantt.EndUpdate()
|
|
818
|
How do I hide the selection
OleObject oGantt,var_Column,var_Columns,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.MarkSearchColumn = false
oGantt.SelForeColor = oGantt.ForeColor
oGantt.SelBackColor = oGantt.BackColor
oGantt.ShowFocusRect = false
var_Columns = oGantt.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
var_Column.Def(17,1)
var_Items = oGantt.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oGantt.EndUpdate()
|
|
817
|
How do I access the cells, or how do I get the values in the columns
OleObject oGantt,var_Columns,var_Items
any h
oGantt = ole_1.Object
var_Columns = oGantt.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Items = oGantt.Items
h = var_Items.AddItem("Item 1")
var_Items.CellCaption(h,1,"SubItem 1.1")
var_Items.CellCaption(h,2,"SubItem 1.2")
MessageBox("Information",string( String(var_Items.CellCaption(h,2)) ))
|
|
816
|
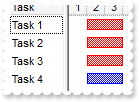
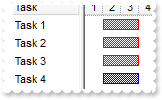
How can I change the check-boxes appearance

OleObject oGantt,var_Appearance,var_Column,var_Items
any h
oGantt = ole_1.Object
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Default")
var_Column.Def(0,true)
var_Column.PartialCheck = true
var_Items = oGantt.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(1,"XP:Button 3 12")
var_Appearance.Add(2,"XP:Button 3 11")
var_Appearance.Add(3,"XP:Button 3 10")
oGantt.CheckImage(0,16777216)
oGantt.CheckImage(1,33554432)
oGantt.CheckImage(2,50331648)
|
|
815
|
How can I load my table from an Access 2007, using ADO

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\sample.accdb",3,3)
oGantt.DataSource = rs
oGantt.EndUpdate()
|
|
814
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

OleObject oGantt,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Def").Def(17,1)
var_Items = oGantt.Items
h = var_Items.AddItem(666666.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default positive)'")
h = var_Items.AddItem(666666.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
h = var_Items.AddItem(-666666.27)
var_Items.FormatCell(h,0,"(value format '') + ' <fgcolor=808080>(default negative)'")
h = var_Items.AddItem(-666666.27)
var_Items.FormatCell(h,0,"(value format '2|.|3|,|1|1')")
oGantt.EndUpdate()
|
|
813
|
The right pane needs to show ONLY the hours 6am to 9pm (every hour) for one day only and the user should not to be able to scroll left or right nor see any other hours. How can I do that

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Columns.Add("Tasks")
var_Chart = oGantt.Chart
var_Chart.LevelCount = 2
var_Chart.ScrollRange(0,2001-01-01)
var_Chart.ScrollRange(1,2001-01-01)
var_Chart.UnitScale = 65536
var_Chart.NonworkingHours = 12582975
var_Chart.ShowNonworkingUnits = false
var_Chart.Level(0).Alignment = 17 /*exHOutside | CenterAlignment*/
var_Chart.UnitWidth = 18
var_Chart.PaneWidth(true,294)
var_Chart.ScrollBar = false
oGantt.OnResizeControl = 128
oGantt.EndUpdate()
|
|
812
|
Can I use ebn files to display the selected dates

OleObject oGantt,var_Appearance,var_Chart,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Appearance = oGantt.VisualAppearance
var_Appearance.Add(2,"c:\exontrol\images\normal.ebn")
var_Appearance.Add(1,"CP:2 0 -4 0 4")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 16777216 /*0x1000000*/
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-03,true)
var_Chart.SelectDate(2008-01-04,true)
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-02,2008-01-06)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2008-01-03,2008-01-07)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2008-01-04,2008-01-08)
var_Items.AddBar(var_Items.AddItem("Item 4"),"Task",2008-01-05,2008-01-09)
oGantt.EndUpdate()
|
|
811
|
Can I use ebn files to display the selected dates

OleObject oGantt,var_Chart,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 16777216 /*0x1000000*/
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-03,true)
oGantt.Columns.Add("Default")
var_Items = oGantt.Items
var_Items.AddBar(var_Items.AddItem("Item 1"),"Task",2008-01-02,2008-01-06)
var_Items.AddBar(var_Items.AddItem("Item 2"),"Task",2008-01-03,2008-01-07)
var_Items.AddBar(var_Items.AddItem("Item 3"),"Task",2008-01-04,2008-01-08)
oGantt.EndUpdate()
|
|
810
|
How can I change the color for selected dates to be solid

OleObject oGantt,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.PaneWidth(false,0)
var_Chart.FirstVisibleDate = 2008-01-01
var_Chart.MarkTodayColor = var_Chart.BackColor
var_Chart.LevelCount = 2
var_Chart.MarkSelectDateColor = 2147418112 /*0x7fff0000*/
var_Chart.SelectLevel = 1
var_Chart.SelectDate(2008-01-15,true)
var_Chart.SelectDate(2008-01-16,true)
oGantt.EndUpdate()
|
|
809
|
How can I add or change the padding (spaces) for captions in the control's header

OleObject oGantt,var_Column
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.Columns.Add("Padding-Left").Def(52,18)
var_Column = oGantt.Columns.Add("Padding-Right")
var_Column.Def(53,18)
var_Column.HeaderAlignment = 2
oGantt.EndUpdate()
|
|
808
|
Do you have any plans to add cell spacing and cell padding to the cells

OleObject oGantt,var_Column,var_Items
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.DrawGridLines = -1
var_Column = oGantt.Columns.Add("Padding-Left")
var_Column.Def(0,true)
var_Column.Def(48,18)
oGantt.Columns.Add("No-Padding").Def(0,true)
oGantt.Columns.Add("Empty").Position = 0
var_Items = oGantt.Items
var_Items.CellCaption(var_Items.AddItem("Item A.1"),1,"Item A.2")
var_Items.CellCaption(var_Items.AddItem("Item B.1"),1,"Item B.2")
var_Items.CellCaption(var_Items.AddItem("Item C.1"),1,"Item C.2")
oGantt.EndUpdate()
|
|
807
|
Is it possible to display information about the firing events
/*begin event Event(long EventID) - Notifies the application once the control fires an event.*/
/*
oGantt = ole_1.Object
MessageBox("Information",string( String(oGantt.EventParam(-2)) ))
*/
/*end event Event*/
OleObject oGantt
oGantt = ole_1.Object
|
|
806
|
Is it possible to scroll the control's content by clicking and moving the mouse up or down

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.AutoDrag = 16
oGantt.EndUpdate()
|
|
805
|
How do I load bars from my ADO table/database

/*begin event AddItem(long Item) - Occurs after a new Item has been inserted to Items collection.*/
/*
OleObject var_Items
oGantt = ole_1.Object
var_Items = oGantt.Items
var_Items.AddBar(Item,"Task",var_Items.CellCaption(Item,2),var_Items.CellCaption(Item,4))
*/
/*end event AddItem*/
OleObject oGantt,rs,var_Chart
oGantt = ole_1.Object
oGantt.BeginUpdate()
var_Chart = oGantt.Chart
var_Chart.FirstVisibleDate = 1994-08-03
var_Chart.PaneWidth(false,256)
var_Chart.LevelCount = 2
var_Chart.UnitScale = 4096
var_Chart.FirstWeekDay = 1
var_Chart.OverviewVisible = -1
oGantt.ColumnAutoResize = false
oGantt.ContinueColumnScroll = false
rs = CREATE OLEObject
rs.ConnectToNewObject("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExGantt\Sample\Access\SAMPLE.MDB",3,3)
oGantt.DataSource = rs
oGantt.EndUpdate()
|
|
804
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

OleObject oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
var_Column = oGantt.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Child 2"
var_Column1 = oGantt.Columns.Add("Pos.1")
var_Column1.FormatColumn = "1 ropos ''"
var_Column1.Position = 0
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oGantt.Columns.Add("Pos.2")
var_Column2.FormatColumn = "1 ropos ':'"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oGantt.Columns.Add("Pos.3")
var_Column3.FormatColumn = "1 ropos ':|A-Z'"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oGantt.Columns.Add("Pos.4")
var_Column4.FormatColumn = "1 ropos '|A-Z|'"
var_Column4.Position = 3
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oGantt.Columns.Add("Pos.5")
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
var_Column5.Def(17,1)
var_Column5.Position = 4
var_Column5.Width = 32
var_Column5.AllowSizing = false
var_Column6 = oGantt.Columns.Add("Pos.6")
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column6.Def(17,1)
var_Column6.Position = 5
var_Column6.Width = 48
var_Column6.AllowSizing = false
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.ApplyFilter()
oGantt.EndUpdate()
|
|
803
|
Is it possible to auto-numbering the children items too

OleObject oGantt,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
any h
oGantt = ole_1.Object
oGantt.BeginUpdate()
oGantt.Chart.PaneWidth(true,0)
oGantt.LinesAtRoot = -1
oGantt.Columns.Add("Items")
var_Column = oGantt.Columns.Add("Pos.1")
var_Column.FormatColumn = "1 rpos ''"
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column1 = oGantt.Columns.Add("Pos.2")
var_Column1.FormatColumn = "1 rpos ':'"
var_Column1.Position = 1
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oGantt.Columns.Add("Pos.3")
var_Column2.FormatColumn = "1 rpos ':|A-Z'"
var_Column2.Position = 2
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oGantt.Columns.Add("Pos.4")
var_Column3.FormatColumn = "1 rpos '|A-Z|'"
var_Column3.Position = 3
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oGantt.Columns.Add("Pos.5")
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
var_Column4.Def(17,1)
var_Column4.Position = 4
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oGantt.Columns.Add("Pos.6")
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
var_Column5.Def(17,1)
var_Column5.Position = 5
var_Column5.Width = 48
var_Column5.AllowSizing = false
var_Items = oGantt.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
var_Items.ExpandItem(h,true)
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,,"Child 1")
var_Items.InsertItem(h,,"Child 2")
oGantt.EndUpdate()
|
|
802
|
Is there any way to add auto-numbering

OleObject oGantt,var_Column,var_Columns,var_Items
oGantt = ole_1.Object
var_Columns = oGantt.Columns
var_Columns.Add("Items")
var_Column = var_Columns.Add("Pos")
var_Column.FormatColumn = "1 pos ''"
var_Column.Position = 0
var_Items = oGantt.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
|
|
801
|
How can I format my column to display the percent values “5,00%”

OleObject oGantt,var_Items
oGantt = ole_1.Object
oGantt.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
var_Items = oGantt.Items
var_Items.AddItem(0.5)
var_Items.AddItem(0.4)
var_Items.AddItem(0.75)
|